Очередь асинхронных запросов на jQuery (ajax) или троттлинг
- Категория: Код
- – Автор: Игорь (Администратор)
Сегодня, асинхронные запросы, они же ajax с одноименной функцией в jQuery, используются чуть ли не на каждом сайте. Ведь, сама идея частичного изменения контента на странице обладает массой плюсов. Это и скорость, и объемы трафика, и удобство, и динамичность страниц. Однако, существует одна маленькая хитрость, внимание на которую редко где обращают. Хотя, со временем именно с ней в том или ином виде встречается каждый. Речь идет об организации очереди асинхронных запросов или троттлинге.
Зачем это нужно? - можете спросить вы. Все очень просто. Несмотря на то, что ajax обладает массой преимуществ, нельзя упускать из виду, что запрос к серверу остается запросом к серверу, со всем вытекающим отсюда.
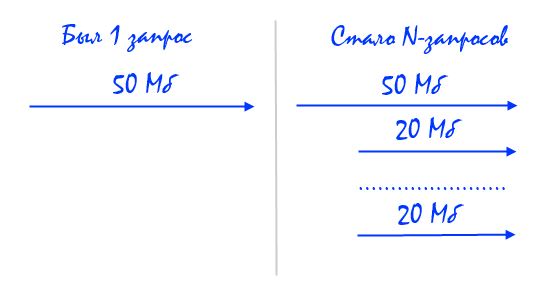
Например, представьте себе следующую ситуацию. У вас есть обычный сайт на php, это может быть и другой язык - не особенно важно. Каждый запрос к серверу требует от него минимально выделить оперативную память на обработку запроса. Допустим, это будет 20 Мб. Загрузка же полной страницы сложного приложения потребует, к примеру, 50 Мб. Разбивая страницу на то, что стоит загружать пользователям сразу, а что стоит загружать асинхронно, вы можете создать ситуацию, когда ваше асинхронное приложение будет требовательнее и тяжелее того же приложения, но с классическим подходом. К примеру, вместо одного запроса на 50 Мб, вы можете создать, пусть даже и оптимизированных, десяток другой 20 Мб запросов в дополнение к первому запросу, которые суммарно будут существенно сильнее загружать сервер.

Кроме того, необходимо понимать, что запросы к серверу отличаются от запросов к статическим файлам и ресурсам. Если брать приведенный пример, то вместо одного запроса, у вас получился десяток другой, каждый из которых будет проходить все этапы обработки, включая проверки безопасности, загрузку всех необходимых классов и многое другое. Что, чаще всего, будет практически равноценно открытию обычных страниц для каждого из асинхронных запросов (помните, что многие статические ресурсы кэшируются браузерами не загружаются повторно). Другими словами, вместо 1 тяжелой страницы, вы будете заставлять сервер открывать 1 тяжелую и десяток другой простых. Поэтому, очень важно следить за тем, что бы асинхронность в приложении действительно давала положительные результаты, а не наоборот приводила к ухудшению производительности.
Одним из способов как-то побороть проблему является разнесение всех асинхронных запросов по времени. И рамках данной статьи будет показано, как можно организовать очередь асинхронных запросов на jQuery и снизить вероятность перегрузки сервера.
Примечание: В одной из предыдущих статей уже рассказывался вариант организации поэтапной асинхронной загрузки данных на jQuery, но данный способ подойдет далеко не для всех ситуаций.
Возьмем за основу проект из статьи, указанной в примечании чуть выше (если вас интересует готовый проект, то ссылка для скачивания указана в конце статьи).
И первым делом подкорректируем страницу index.html, оставив только несколько типовых функций, и слегка изменим структуру таблиц следующим образом:
Заметьте, что функция getFakeLoader была немного переделана, чтобы для ajax-запросов вместо привычного вида функции $.ajax (jQuery.ajax) вызывалась функция из параметра.
Теперь можно приступать к самим способам.
Организация простой очереди асинхронных запросов на jQuery (троттлинг)
Классическим представлением организации троттлинга является простая очередь асинхронных запросов на jQuery. Строится она следующим образом. Вы создаете некий контейнер, в который помещаются запросы, и запускается одна функция, которая через определенный промежуток времени вызывает по одному запросу из ранее определенного контейнера (например, простой массив). Вот, код:
Так же изменим функцию formTestFor, чтобы наглядно увидеть результаты, и подкорректируем обработчик события загрузки DOM:
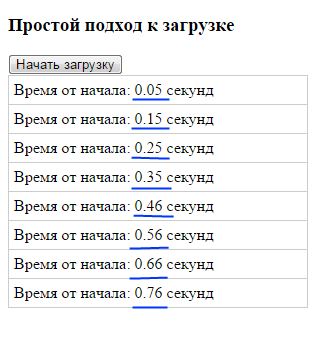
Теперь, нажав на кнопку запуска процесса из левой таблицы, вы должны увидеть примерно следующее:

Примечание: Интервал задержки составлял 100 мс.
Как можно увидеть, теперь, запустив одновременно 8 асинхронных запросов, они будут распределены примерно в интервале от 0 до 1 секунды. Это хорошо, но не для всех случаев.
Во-первых, возможен вариант, что для запуска вашего запроса придется ждать все время простоя.
Во-вторых, если вам нужно запустить 10 запросов, то до запуска 10-го запроса придется ждать примерно 1 секунду (при текущем параметре 100 мс) - это несколько расточительно, особенно, если изначальная страница генерируется намного быстрее. Учитывайте, что это тестовые запросы, которые выполняются практически моментально. Конечно, вы можете подобрать оптимальный для вас интервал ожидания и вызывать запросы в нужном вам порядке, но все же это не тот результат, которого бы хотелось достичь (дополнительная ненужная задержка).
В-третьих, чаще всего, именно на первых этапах запускается большинство асинхронных запросов. Простая и обыденная ситуация. Открывается страница, на которой должны асинхронно загрузится 5-10 блоков. В последующем же, действия пользователей приводят всего к паре запросов, что уже не так сильно влияет на нагрузку. Ждать полсекунды секунду для запуска получения блоков не всегда имеет смысл.
Поэтому, неплохой мыслью было бы подкорректировать троттлинг функцию на jQuery таким образом, чтобы во временном интервале отправлялся не один ajax запрос, а сразу несколько.
Пакетная очередь аjax-запросов на jQuery с распределением по времени
Идея пакетной очередь ajax-запросов на jQuery с распределением по времени очень проста и совмещает в себе решение проблем предыдущего подхода. Суть заключается в следующем. Вы создаете специальный счетчик, который ограничивает количество разрешенных асинхронных запросов в интервале времени. И если этот счетчик превышается, то запрос откладывается до следующего интервала времени. Такой подход позволяет, во-первых, не ограничиваться интервалом ожидания (не ждать время пока запустится циклическая функция для запуска запроса), а во-вторых, уменьшить время простоя для запуска первых ajax-запросов. И вот код:
Так же подкорректируем обработчик события загрузки DOM:
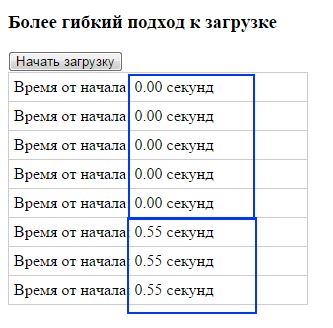
Теперь, нажав на кнопку запуска процесса из правой таблицы, вы должны увидеть примерно следующее:

Примечание: Интервал составлял 550 мс, количество разрешенных запросов 5.
Как можно увидеть, теперь, запустив одновременно 8 асинхронных запросов, они будут распределены во времени. Первые 5 запросов будут выполнены в то же время, как они были запущены, а оставшиеся 3 будут вызваны после 550 мс. Такой подход позволил сократить нагрузку и уменьшить общее ожидание.
Плюсов и возможностей использования данного метода достаточно много. Во-первых, вы можете ограничить действия пользователей. К примеру, существуют люди, которые не дожидаются окончательной загрузки страницы и начинают усиленно пытаться запускать другие асинхронные запросы (щелкать по куче кнопок, другими словами, нажимать все подряд), тем самым загружая ваш сервер донельзя. Во-вторых, при корректных настройках (подбираются в зависимости от проекта), обычный пользователь даже не узнает, что у вас есть какие-либо ограничения по количеству запросов. В-третьих, очередь по-прежнему будет позволять разгружать ваш сервер, за счет разнесения запросов во времени. В-четвертых, искусственная задержка будет сказываться не на всех запросах. И многие другие.
Теперь, вы знаете о троттлинге и построении очереди асинхронных запросов на jQuery (ajax) немного больше. А так же знаете о некоторых подводных камнях в стезе динамических запросов. Применяя ajax-запросы с умом и здравой логикой, вы добьетесь в своих проектах действительно хорошего прироста производительности.
Ссылка для скачивания проекта тут:
-
Делаем выпадающий список (select) с картинками на событиях mouseleave и mouseover jQuery Код

-
Плавающий блок (меню) при прокрутке страницы на jquery Код

-
Внутренняя перелинковка страниц сайта Joomla - кольца категорий Код

-
Анимация блоков jquery - перемещение с эффектом всплывающих элементов Код

-
jQuery анимация и эффекты на примере подсветки форм с валидацией Код

-
Асинхронные запросы или несколько основных ошибок разработчиков Код

-
Правила написания кода: сложные или простые конструкции использовать? Код

-
Морской бой играть онлайн Код

-
OpenCart 2: Упрощаем использование локализации в коде Код

-
OpenCart 2: Получаем в админке текущие настройки валюты (OC 2.0, 2.1, 2.2) Код





