Анимация блоков jquery - перемещение с эффектом всплывающих элементов
- Категория: Код
- – Автор: Игорь (Администратор)
Существует немало примеров анимации блоков на jQuery с эффектами перемещения, появления, сдвига, скрытия и так далее. Однако, многие из них демонстрируют лишь небольшие отдельные эффекты из-за чего может создаться неправильное впечатление о возможностях jQuery. Ведь, мало где встречаются примеры того, как из простых элементов можно легко создать красивую и сложную анимацию. А даже если и встречается, то обычно такая анимация уже зашита и оформлена в виде плагина, в структуре которого еще необходимо разбираться. В данной же статье будет показано, что сделать красивую и сложную анимацию своими руками очень просто.
Идея сложной анимации на jquery с эффектами перемещения всплывающих блоков
В качестве заготовки, возьмем проект из одной из предыдущих статей про валидацию форм на jQuery. Казалось бы, прокрутки и подсветки после валидации полей может быть вполне достаточно для помощи пользователям, при заполнении больших и сложных форм. Однако, в примере все же есть недостатки. Так, например, если блоков много и ошибки находятся в нескольких блоках, то даже если пользователь будет проходится по всем блокам и исправлять их, существует вероятность, что не помеченные блоки где-то в середине формы будут не исправлены и пользователю снова придется прокручивать страницу вверх, а затем и вниз, и исправлять ошибки.
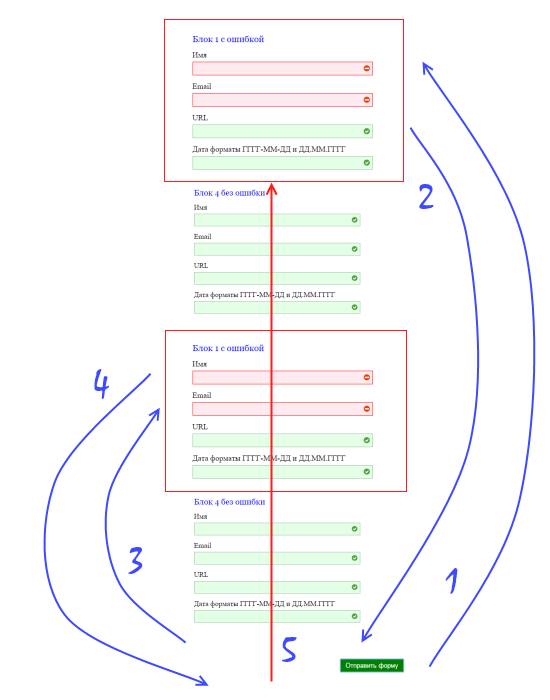
Тут и возникает идея, а что если пользователю последовательно показать все блоки с ошибками, а так же расположить эти блоки в самом концу формы. После чего, снова направить пользователя к первому блоку с ошибкой. В таком случае, пользователь будет точно знать, что во всех блоках, начиная с самого верхнего, есть ошибки, которые необходимо исправить. Схематично идея выглядит следующим образом:

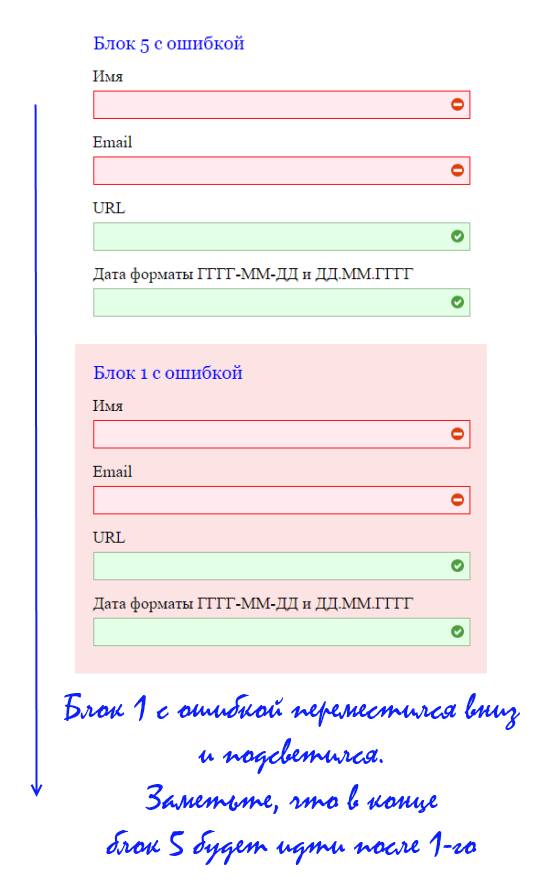
Если по пунктам, то это будет выглядеть примерно следующим образом. Пользователь наживает кнопку "Отправить форму" и происходит валидация. Если ошибок не обнаружено, то форма отправляется на сервер. Если же ошибки в блоках есть, то каждый блок, начиная с верхнего, будет подкрашиваться, затем перемещаться в самый низ и снова подкрашиваться. Таким образом, в самом низу в порядке появления ошибок будут собраны подряд все блоки, не прошедшие валидацию. После этого, снова обратим внимание пользователя на самый верхний блок с ошибкой. Такой подход явно должен уменьшить количество возможных ошибок при заполнении многоблочных форм.
Если вы думаете, что сделать такую анимацию очень сложно, то вы ошибаетесь. У автора на это ушло не более 10-15 минут. И вот как это можно сделать.
Примечание: Конечно, для быстрого составления такой анимации потребуется опыт. Однако, если вы сразу будете себя приучать к сложным задачам, то в будущем составление подобного рода анимации покажется вам далеко не сложной задачей.
Реализуем валидацию на jQuery с эффектом перемещения всплывающих блоков
Если вам не терпится увидеть эффекты и перемещение всплывающих блоков, то вы можете скачать архив с готовым проектом в самом низу страницы.
Прежде всего, для наглядности упростим формы валидации и дополним их заголовками, чтобы было видно все шаги анимации. Другими словами, заменим html-код блоков на следующий:
А теперь, необходимо изменить код скрипта следующим образом:
Код может показаться вам сложным. Однако он очень прост. Во-первых, создается рекурсивная функция "animateBlocks", которая выполняет для каждого блока последовательную анимацию, а затем запускает себя же для следующего элемента. Во-вторых, вся кажущаяся сложность заключается только в том, что вызов каждого следующего эффекта анимации выполняется в функции обработчике конца анимации. Если посмотреть на код, то это легко заменить по сдвигам. Тем не менее, приведем последовательное выполнение анимации для одного блока:
- Прокручиваем экран до блока с ошибкой - функция scrollTo
- Подсвечиваем блок с ошибкой - animate с параметром backgroundColor
- Скрываем блок с ошибкой - animate c параметрами opacity и height
- Прокручиваем экран до последнего блока в форме - снова функция scrollTo
- Переносим блок в нижнюю часть - обычная вставка insertAfter (помните, что блок с ошибкой еще невидим)
- Для нижнего блока с ошибкой запускаем анимацию появления - animate c параметрами opacity и height
- Снова прокручиваем до нижнего блока на случай если край формы находится в самом низу страницы - функция scrollTo
- Подкрашиваем блок с ошибкой, чтобы обратить внимание пользователя на то, где появился блок - animate с параметром backgroundColor
- Переходим к следующему блоку - рекурсивный вызов animateBlocks.
- Если же блок был последний, с точки зрения анимации, то снова прокручиваем экран до первого блока с ошибкой и подкрашиваем его (помните, что теперь все блоки с ошибкам находятся в самом низу)
Как видите, вся сложность такой анимации в основном заключается только в том, чтобы выстроить необходимый порядок вызова, а так же в том, чтобы правильно указать параметры, расставить скобочки и закрывающие символы. Реальной какой-то сложности тут нет. И вот пример того, как был перенесен один из блоков:

Конечно, для того, чтобы прочувствовать и увидеть всю анимацию, нужно запустить скрипт, но вам ничего не мешает этого сделать, ссылка находится чуть ниже. Проект, после распаковки, запускается из любого места.
Теперь, вы знаете, что сложную и красивую анимацию часто можно сделать из простых эффектов без каких-либо особых сложностей.
Ссылка для скачивания готового проекта находится тут:
-
jQuery анимация и эффекты на примере подсветки форм с валидацией Код

-
Учим ModelState корректно проверять Nullable поля в Asp.Net MVC Код

-
Автоматическая нумерация строк в таблице во всплывающем окне средствами jQuery Код

-
Автоматическая публикация анонсов и статей на subscribe.ru (sjPoster) Код

-
Валидация полей произвольных форм и контейнеров на jQuery Код

-
Внутренняя перелинковка страниц сайта Joomla - кольца категорий Код

-
Плавающий блок (меню) при прокрутке страницы на jquery Код

-
Делаем выпадающий список (select) с картинками на событиях mouseleave и mouseover jQuery Код

-
Очередь асинхронных запросов на jQuery (ajax) или троттлинг Код

-
Асинхронные запросы или несколько основных ошибок разработчиков Код





