Как на сайте вывести случайное видео YouTube (jQuery)
- Категория: Код
- – Автор: Игорь (Администратор)
 Медиа-сервис YouTube это не только набор смешных роликов, но и масса полезных видео-материалов, расположив которые у себя на сайте вы можете получить несколько значимых плюсов. Поэтому в данной статье я расскажу о том, как на сайте вывести случайное видео YouTube при помощи библиотеки jQuery буквально за 10-15 минут.
Медиа-сервис YouTube это не только набор смешных роликов, но и масса полезных видео-материалов, расположив которые у себя на сайте вы можете получить несколько значимых плюсов. Поэтому в данной статье я расскажу о том, как на сайте вывести случайное видео YouTube при помощи библиотеки jQuery буквально за 10-15 минут.
Сами преимущества. С точки зрения поисковой оптимизации - это увеличение поведенческих факторов, как за счет самих роликов, так и за счет прироста постоянной целевой аудитории. Ведь, если в интернете многие статьи одной тематики похожи как две капли воды, то пользователь выберет тот сайт, где ему будет интереснее, даже если он ищет информацию о ядерном синтезе, а интересное это ролики про котиков.
С точки зрения удовлетворения запросов пользователей - все просто. Приятный бонус в виде лишних 5 минут смеха или же полезной и интересной информации, со всем вытекающим отсюда. Помните, что сегодня в интернете люди тратят неимоверное количество времени и объемы трафика для многих уже не имеют значения.
Примечание: Советую ознакомиться со статьей Парадокс дублированного контента (скопированного) на сайте.
Но, прежде хотел бы добавить пару слов. Этот метод не является плагином (модулем, компонентом или чем-то подобным) и его можно использовать практически на любом сайте, где есть jQuery. Кроме того, совершенно не используется API (программный интерфейс от ютуба), который от года к году меняется и сегодня уже требует получения специального ключа. Такой подход позволит вам не бегать со взъерошенной головой при каждой смене версии API.
Но, перейдем к самому методу.
Как на сайте вывести случайное видео YouTube с помощью jQuery

Итак, как на сайте вывести случайное видео YouTube с помощью jQuery:
1. Первым делом, нам понадобятся сами коды видео. Если они у вас уже есть в виде массива JavaScript, то можете пропустить несколько пунктов и перейти к 7-му. Если же кодов нет, то идем дальше. Я буду рассматривать пример для видео с одного из каналов (абстрактного).
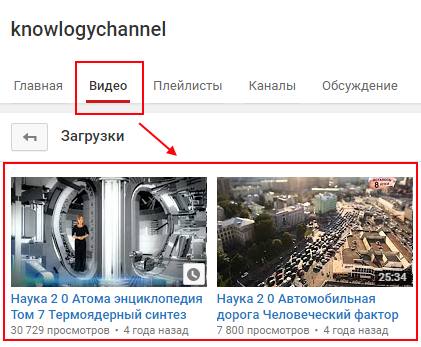
2. Откройте нужный вам канал на YouTube. Перейдите на вкладку "Видео". Затем пролистайте вниз страницу и загрузите столько видео, сколько есть, при помощи кнопки "Eще". Порядок сортировки не обязателен, так как видео будут выбираться случайным образом.
3. Теперь, откройте панель отладки на странице канала с роликами, например, использовав комбинацию " Ctrl + Shift + i " (большинство браузеров ее поддерживают). А затем перейдите на вкладку "Консоль" (Console).
4. Вставьте следующий код и нажмите Enter:
Этот код позволит нам получить все ссылки в виде js массива.
5. Теперь перейдите на вкладку "Источник" (Sources) и в области "Смотреть" (Watch) введите следующий код:
Полученное значение скопируйте и сохраните во временном текстовом файле.
6. Теперь, приведем к порядку js массив. Для этого во временном текстовом файле первым делом удалите двойные кавычки вначале и в конце (если они вставились), а так же удалите начало ссылок до самих кодов - вот эту часть ".../watch?v=", чтобы остались только значения вида "AQoHjMr0vvY".
7. Создайте div или другой html тег в том месте вашего сайта, где вы собираетесь выводить случайное видео с YouTube. Обязательно у тега укажите атрибут "id" со значением "idYouTubeRandom". Вот пример:
Примечание: Если вы хорошо знакомы с тем, как использовать селекторы jQuery, то сделайте как вам угодно.
8. Откройте файл с вашими скриптами на сайте (js) и поместите следующий код:
где
youTubeEmbededCodes - это тот полученный нами массив с кодами видео
height - размер видео по высоте
width - размер видео по ширине.
9. Сохраните скрипт, очистите кэш (если он у вас используется на сайте) и перезагрузите страницу.
10. Теперь, при каждом открытии страницы, где вы расположили блок под видео с YouTube, будет динамически отображаться случайный ролик.
Как видите, ничего сложно нет в том, чтобы на сайте вывести случайное видео YouTube с помощью jQuery. Вся установка занимает от силы 15 минут. Кроме того, вы можете добавлять сколько угодно кодов ютуб роликов без каких-либо ограничений. Например, объединив наборы кодов с нескольких каналов или просто добавив отдельные коды простой правкой JavaScript. Плюс каких-то проблем со совместимостью с API у вас не будет.
-
PrestaShop 1.6 - локализация собственных модулей (для новичков) Код

-
DLE - некоторые нюансы при создании своих модулей (для начинающих) Код

-
PrestaShop 1.6 - памятка для авторов модулей (для новичков) Код

-
OpenCart 2: Как отправить электронное письмо на почту (код) Код

-
OpenCart 2: Получаем в админке текущие настройки языка (OC 2.0, 2.1, 2.2) Код

-
WordPress - советы при создании своих модулей (для начинающих) Код

-
OpenCart 2.3 - несколько особенностей перевода модулей Код

-
PrestaShop 1.6 - создаем свой модуль - уникальные имена классов Код

-
SQL-запросы. В чем разница между INNER JOIN, RIGHT JOIN, LEFT JOIN? Код

-
SQL-запросы. Группировка данных Group By и Having Код





