Как создать логотип (миниатюру) для веб-сайта или продукта?
- Категория: Технические советы
- – Автор: Игорь (Администратор)
 Порой, возникает необходимость быстро создать миниатюру или логотип для сайта, не в целях создания уникального и качественного логотипа, а для вставки в текст небольших, красивых и подходящих по смыслу изображений. Когда у продукта есть подходящий логотип достаточно большого размера, то проблем не возникает. Вы просто берете и уменьшаете логотип до нужных размеров любым графическим редактором или онлайн сервисом. Однако, не всегда все так просто. Логотипы бывают маленьких размеров, так что их при увеличении будет получаться изображение с плохим качеством. У продуктов или онлайн сервисов попросту может не быть эмблемы, и тогда необходимо как-то на ходу придумывать миниатюры (ведь, простое уменьшение изображения продукта, часто, не сильно помогает). Эмблема продукта или сайта может быть не подходящих размеров, так что приходится задумываться, например, о том, как создать из длинного прямоугольного изображения квадратное. Фон логотипа может сильно выделяться по цвету, так что вам придется задумываться о том, как его обрамлять так, чтобы он не сильно выделялся. Как видите, существует масса мелких, но порой отнимающих время проблем. Однако, есть, как минимум, несколько небольших трюков и хитростей, которые позволяют достаточно быстро справиться с этими и другими проблемами.
Порой, возникает необходимость быстро создать миниатюру или логотип для сайта, не в целях создания уникального и качественного логотипа, а для вставки в текст небольших, красивых и подходящих по смыслу изображений. Когда у продукта есть подходящий логотип достаточно большого размера, то проблем не возникает. Вы просто берете и уменьшаете логотип до нужных размеров любым графическим редактором или онлайн сервисом. Однако, не всегда все так просто. Логотипы бывают маленьких размеров, так что их при увеличении будет получаться изображение с плохим качеством. У продуктов или онлайн сервисов попросту может не быть эмблемы, и тогда необходимо как-то на ходу придумывать миниатюры (ведь, простое уменьшение изображения продукта, часто, не сильно помогает). Эмблема продукта или сайта может быть не подходящих размеров, так что приходится задумываться, например, о том, как создать из длинного прямоугольного изображения квадратное. Фон логотипа может сильно выделяться по цвету, так что вам придется задумываться о том, как его обрамлять так, чтобы он не сильно выделялся. Как видите, существует масса мелких, но порой отнимающих время проблем. Однако, есть, как минимум, несколько небольших трюков и хитростей, которые позволяют достаточно быстро справиться с этими и другими проблемами.
Увеличиваем размер логотипа на 10-20% без потери качества
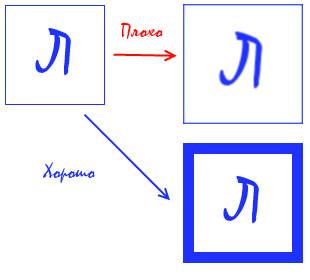
Когда логотип маленького размера, то его простое увеличение обычно приводит к потере качества, как, например, к появлению мелких участков с резкой сменой цвета или к сильному размытию фрагментов изображения, которые очень сильно бросаются в глаза. Однако, есть одна небольшая хитрость, которая позволяет увеличить размер логотипа на 10-20% без потери качества абсолютно любым графическим редактором и без применения специальных средств, которую заметят очень малое количество людей. Трюк заключается в том, что вы увеличиваете на 10-20% не само изображение, а область вокруг (с центрированием изображения по центру). Это позволяет, как сохранить качество изображения, так и упростить себе задачу. Вот наглядная демонстрация этого трюка:

Стоит отметить, что данный фокус можно применять не всегда. Например, если исходное изображение с логотипом итак использует этот прием. Кроме того, очень аккуратно подходите к увеличению размера области, так как при слишком большом увеличении размера, может образоваться слишком много пустого места, что не всегда смотрится красиво.
Создание логотипа на скорую руку для сайтов без эмблем
Когда у сайта, сервиса или продукта попросту нет логотипа, то приходится придумывать логотип на ходу. Безусловно, существуют различные сервисы, которые предлагают возможность быстрого создания красивых логотипов, но вы должны понимать, что использовать их для существующих сервисов, не будучи их владельцами, некорректно, как минимум, по двум причинам. Во первых. Пройдет время, и у сайта появится логотип, а у вас останется старый, придуманный вами, логотип, что будет вводить в заблуждение читателей, а это не хорошо. Во вторых. Вы можете потратить на подбор подходящей гаммы уйму времени. Безусловно, можно взять любой попавшийся под руку, но намного легче и быстрее его сделать прямо из скриншота сайта или продукта.
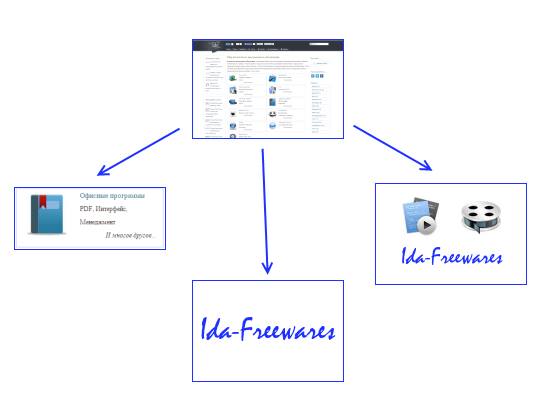
В данном случае, есть, как минимум, три уловки, которые можно реализовать в абсолютно любом редакторе, где есть обрезка картинки и вставка текста. Первая, вы берете любой участок сайта, который мало вероятно изменится, и просто вырезаете его, а затем уменьшаете до нужных размеров (если требуется). Вторая, берете любой красивый шрифт и любой цвет, подходящий по гамме, и просто пишите название сайта. Третья, составляете коллаж из разных частей. Для демонстрации фокусов, возьмем главную страницу сайта Ida-Freewares.ru и представим, что у сайта не было бы логотипа, то вот то, что можно было бы получить за пару минут:

На создание этих логотипов ушло меньше минуты. Еще минута ушло на то, чтобы соединить их в рисунок. Еще минута ушла на скриншот и подборку подходящей части. Итого, 3 минуты. Для создания трех вариантов логотипа на скорую руку очень даже не плохое время. Помните, что речь идет не об уникальных логотипах, а о создании простых красивых логотипов, которые можно было бы вставить в текст.
Примечание: По поводу варианта с коллажем, разница между созданием логотипа с помощью сервисов и ручным коллажем заключается в том, что в коллаже четко видно, что использованы только элементы самого сайта, и поэтому интуитивно любой пользователь будет понимать, что логотип был придуман вами для текста и не более.
Делаем из квадратного логотипа прямоугольный и наоборот
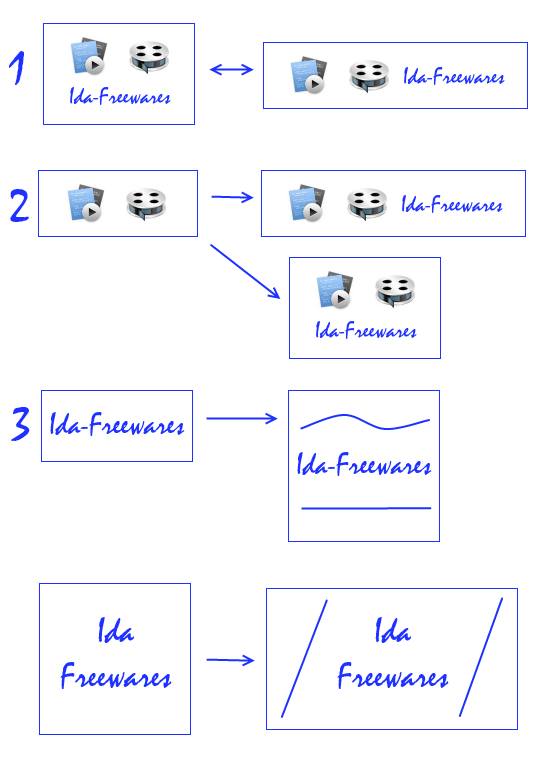
Когда логотип представляет собой нечто среднее между прямоугольником и квадратом, то особых проблем не возникает, так как его легко можно превратить как в квадрат, так и в прямоугольник, простым добавлением пустых областей по бокам с простой заливкой подходящим цветом. Однако, когда логотип представляет собой четкий квадрат или выраженный прямоугольник, то описанного трюка будет очень мало. Чтобы изменить размер, не изменяя при этом сам логотип, можно использовать несколько трюков. Первый. Если логотип содержит текст и картинку, можно просто изменять позицию текста. К примеру, если вы посмотрите логотипы известных компаний, у которых используется текст в эмблеме, то, обычно, они так и делают. Второй. Если текста нет, то вы всегда можете добавить название продукта. Это позволит изменить размер области в нужную вам сторону. Третий. Если логотип представляет из себя только текст и ничего более, то всегда можно добавить немножко абстракционизма или же элементов дизайна. Вот, например, как это выглядело бы для предыдущих придуманных логотипов:

Как видите, все достаточно просто. Единственный момент, который бы хотелось добавить, это то, что при добавлении элементов к тексту, лучше использовать либо элементы дизайна, либо явно дополнительно нарисованную графику, чтобы у человека не создалось впечатление, что добавленные элементы являются частью официального логотипа.
Использование градиента и контрастности для выравнивания фона логотипа с фоном сайта
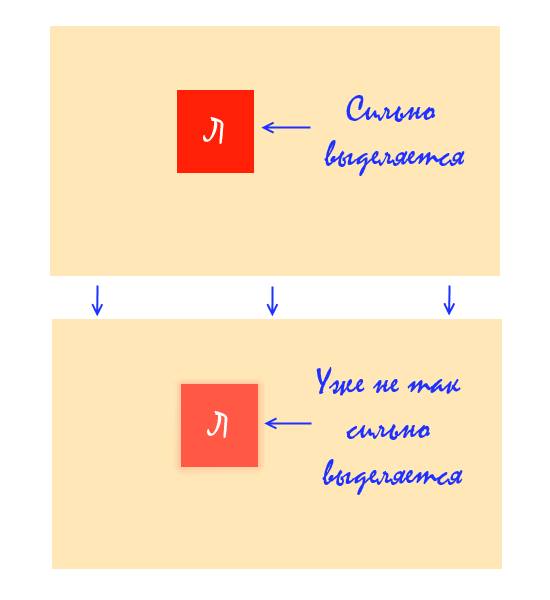
Периодически, цвет фона логотипа может оказаться настолько выделяющимся и неподходящим под цветовую гамму сайта, что это может очень сильно бросаться в глаза и отвлекать от основного текста. К примеру, использование красного цвета на сайте в бежевых тонах может смотреться не очень. Для того, чтобы этого избежать этого, применяется одна небольшая хитрость. Вначале вы корректируете контрастность, насыщенность и другие параметры цвета логотипа, чтобы уменьшить немного разницу в цветах, а затем расширяете немного область логотипа и в дополнительной части используете градиент для перехода от основного цвета фона логотипа к цвету фона вашего сайта. Вот пример:

Как видите, первоначально логотип забирал практически все внимание на себя (как и вообще в самом примере), тем самым сильно мешая нормальному чтению. Но, после того, как была немного уменьшена насыщенность фона логотипа и добавлены слабые границы с градиентом, логотип перестал забирать на себя основное внимание. Другими словами, читать текст с такой эмблемой намного легче. При этом заметьте один момент, что сам логотип остался неизменным с точки зрения его построения, так что любой человек, встретивший его на других сайтах, сразу его узнает.
Теперь, вы знаете несколько хитростей, которые помогут вам быстро создать логотип продукта, сайта или сервиса для простой вставки в анонсы или полноценные статьи.
-
ConvertFiles сервис для конвертирования форматов файлов Технические советы

-
FreeMind и Edraw программы для интеллект карт (ментальные карты) Технические советы

-
Правильное использование онлайн-консультанта на сайте Технические советы

-
Glasswire бесплатный файрвол (брандмауэр) для Windows Технические советы

-
PRTG Network Monitor программа для мониторинга системы и удаленных ресурсов (веб-сайтов) Технические советы

-
Как сделать затемнение (осветление) по краям или сделать изображение круглым? Технические советы

-
CaptionGenerator онлайн сервис для добавления подписей и субтитров к youtube видео роликам Технические советы

-
WiFi Guard программа для мониторинга WiFi подключений в сети Технические советы

-
Как улучшить плохое качество изображения и устранить дефекты? Технические советы

-
Как сделать картинку прозрачной (фон) и устранить дефекты изображения? Технические советы





