Как сделать всплывающие окна на jQuery (информеры)?
- Категория: Код
- – Автор: Игорь (Администратор)
Достаточно часто при разработке различных web-приложений и сайтов, возникает одна и та же задача - сделать информеры на jQuery. И, обычно, это четыре всплывающих окна:
- Информация об ошибке
- Подтверждение действия
- Загрузка и ожидание
- Вывод информации
Использовать для таких целей отдельные библиотеки - бессмысленно. И тому есть несколько причин.
Во-первых, то что одна библиотека не конфликтует с одним из ваших проектов - совершенно не означает, что в другом проекте не будет конфликтов между скриптами.
Во-вторых, редко можно встретить библиотеку только с четырьмя всплывающими окнами. А это значит, что для решения небольшой задачи вам придется подключать все "могущество" библиотеки вместе с ее стилями и картинками. Что, порой, может неплохо сказаться на производительности.
В-третьих, как только вам надо будет что-нибудь поменять, всего лишь "какую-нибудь мелочь", то вы можете узнать неприятную новость - "библиотека не поддерживает такие настройки". В таком случае, вариантов будет два: либо менять задачу, либо менять библиотеку. Согласитесь, что это немного заковыристо для простых окошек.
В-четвертых, библиотека тянет за собой не только необходимость узнать пару названий функций, но и, как минимум, вникнуть в основы самой библиотеки. А это время, и порой достаточно неплохое.
Поэтому проще всего - один раз сделать свои всплывающие окна, и корректировать их от приложения к приложению. На резонное возражение "Существует стандартный виджет диалога в самом jQuery, зачем что-то писать?" - есть несколько простых ответов.
Во-первых, именно этот виджет и используется.
Во-вторых, каждый раз писать по 10-15 строк кода только одних параметров - рано или поздно надоест.
В-третьих, так или иначе наступает момент, когда вы начинаете ковыряться в html внутри диалога, так как в голове возникнут следующие мысли "как-то шапка диалога выглядит неаккуратно в общем стиле моего сайта" / "кнопки бы чуть правее расположить" / "как бы убрать этот крестик сверху" / "а вот если бы тут чуть-чуть ..." и т.п.
И первое, с чего необходимо начать - это собрать небольшие требования к таким окнам, чтобы в последствии не возникло сюрпризов. После некоторого времени получился примерно этот список:
- Подключение и настройка окошек должно происходить автоматически (вам необходимо подключить лишь файлы js, css и картинку для загрузки)
- Повторное подключение файла скрипта не должно вызывать сбой
- Заголовок и текст должны элементарно меняться
- Использовать только стандартные механизмы jQuery
- Без указания каких-либо настроек в вашем коде, каждое окно должно выглядеть приятно
- Интерфейс должен быть простым
- Всегда должна быть возможность повесить обработчик на каждую из кнопок
- У вас всегда должна быть возможность быстро подкорректировать действия окошек
Примечание: Конечно, часть этого списка может показаться вам лишней и "итак понятной". Но, как показывает практика, порой, об этом забывают, и в итоге получают мощные, но сложные для использования решения. И, в итоге, для этих же решений пишутся другие решения, которые позволяют просто и быстро получить то, что нужно. Согласитесь, что это несколько расточительно. Поэтому, если вы в последствие будете писать свои скрипты и модули, то не забывайте про то, что в вашем списке требований всегда должны быть пункты из разряда "итак понятно".
Пишем всплывающие окна на jQuery
После того, как был определен список требований, необходимо составить структуру тестового проекта, с учетом требований. Получаем следующее:
- css - каталог
- template.css - файл стилей окошек
- images - каталог
- ajax-loader.gif - единственная картинка - прокрутка для загрузчика
- js - каталог
- jquery-msg.js - скрипт для создания всплывающих окон в автоматическом режиме
- index.html - файл для тестового запуска
Как видно, структура достаточно проста, и ее легко интегрировать на любой сайт. Максимально что от вас может потребоваться - это изменить атрибут "src" внутри js, но об этом позже.
Составляем index.html
Для тестового вывода составим простой html-файл, внутри которого будут подключаться jQuery библиотеки и стили с web-ресурса самого jQuery. Так же подключаем внутри файла стиль всплывающих окошек template.css и скрипт jquery-min.js. А внутрь секции body поместим четыре кнопки для тестового запуска. И напишем небольшой скрипт для обработчиков щелчков для кнопок. В итоге, будет следующий код:
Как видите, все достаточно просто и нет никаких сложностей. Если вы откроете сейчас index.html, то у вас должно отобразиться четыре кнопки (как показано на рисунке).

Пишем скрипт jquery-msg.js
Скрипт получается достаточно большим (порядка 260 строк), в основном из-за форматирования и наличия комментариев, а так же часто повторяемых действий для каждого из окна, поэтому основная часть будет посвящена общей части и примеру для создания окна подтверждения. Полная версия доступна внутри архива в конце статьи.
Примечание: Конечно, можно было объединить ряд функций в общую часть, но тогда будет нарушено требование "У вас всегда должна быть возможность быстро подкорректировать действия окошек". Каждое окно рассчитано на собственную html структуру (хоть и однотипную в рамках примера). А это значит, что как только вы поменяете часть html-кода, например, у окна с подтверждением действия, то в случае объединения однотипных функций это может привести к необходимости менять другие окна, что и противоречит требованию.
Внутри общей части создается и настраивается все то, что технически необходимо, но не зависит от функций самих окошек. А именно: создать модальное окно с пользовательскими параметрами (с учетом преднастроенных параметров), автоматически добавить его в DOM, вставить переданную html-разметку, при необходимости добавить классы стилей и удалить стандартный заголовок (чтобы полностью очистить область; плюс ко всему, собственный заголовок легче настраивать). Сам код:
Теперь на основе общего интерфейса необходимо создать окно подтверждения. С учетом всех требований, получается следующий код:
Примечание: Для того чтобы поменять адрес или изменить саму картинку в окне загрузки, найдите строку '<img src="/images/ajax-loader.gif" />', и измените атрибут "src" на нужный вам.
Файл стилей template.css
Файл стилей немного громоздкий (около 130 строк), опять же, в основном из-за форматирования. И в нем нет каких-то сложных приемов, кроме теней для кнопок при наведении (атрибут box-shadow). Именно поэтому его содержание не приводится в тексте статьи. Тем не менее, найти сам файл вы можете внутри архива в конце статьи. И при желании, адаптировать его свои потребности.
Итог - красивые всплывающие окна на jQuery
Теперь сохраним все полученные файлы в какой-нибудь папке, откроем браузером файл index.html и поочередно будем нажимать на кнопки.
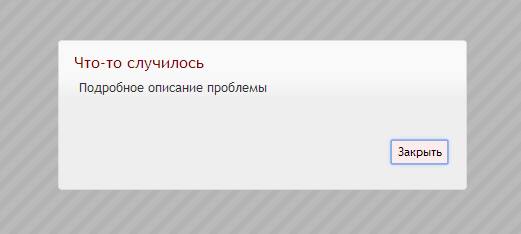
При нажатии на кнопку "Показать ошибку", будет показано следующее всплывающее окно:

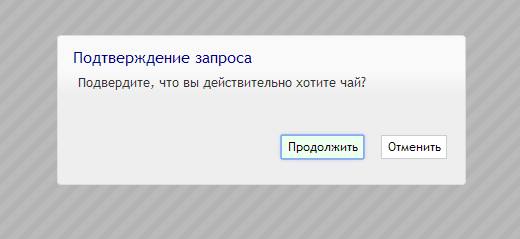
При нажатии на кнопку "Подтвердите действие", покажется такое окно:

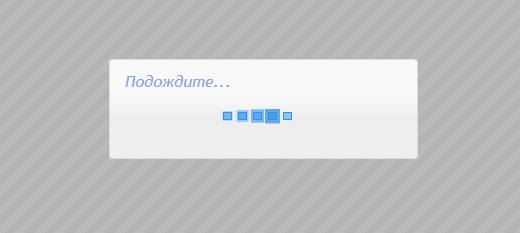
При нажатии на кнопку "Загрузка", вначале покажется, а потом закроется по setTimeout следующий информер:

При нажатии на кнопку "Информация", на экране появится вот такое окно:

"Вот и все! Скрипт готов!" - скажет кто-нибудь. Но, это не так. Теперь необходимо пройтись по всем пунктам требований и посмотреть насколько написанный скрипт соответствует им.
- Подключение и настройка окошек должно происходить автоматически (вам необходимо подключить лишь файлы js, css и картинку для загрузки) - Есть (видно из самого index.html)
- Повторное подключение файла скрипта не должно вызывать сбой - Есть (попробуйте подключить второй раз файл)
- Заголовок и текст должны элементарно меняться - Есть (просто передайте параметр)
- Использовать только стандартные механизмы jQuery - Есть (используется стандартный диалог и простые события)
- Без указания каких-либо настроек в вашем коде, каждое окно должно выглядеть приятно - Есть (тут конечно, "на вкус и цвет", но, тем не менее)
- Интерфейс должен быть простым - Есть (сам скрипт может быть не очень прост для новичка, но с точки зрения использования все очень просто - две функции show и hide)
- Всегда должна быть возможность повесить обработчик на каждую из кнопок - Есть (передача указателя на функцию через параметры)
- У вас всегда должна быть возможность быстро подкорректировать действия окошек - Есть (общая часть собирает чисто технические моменты, логика каждого окна описывается отдельно, так что провести корректировку нужного окна можно легко и безболезненно)
Вот теперь можно сказать, что скрипт готов!
Примечание: Конечно, и тут нельзя говорить фразу "Ну, наконец!". Еще необходимо провести хотя бы небольшое тестирование всех входных параметров, но это выходит за рамки статьи. Да и если возникнет какая-то проблема, то ее всегда можно исправить. И помните, что такого рода скрипты корректируются от приложения к приложению.
Файл архив с исходным кодом вы можете скачать тут:
-
SQL-запросы. Как определить необходимые индексы (для новичков)? Код

-
PHP редирект - перенаправление на другую страницу Код

-
SQL-запросы. Примеры для начинающих Код

-
Модульный принцип: несколько моментов Код

-
Множественная кольцевая перелинковка материалов категории в Joomla 2.5 Код

-
Поэтапная асинхронная загрузка данных в jQuery (ajax) Код

-
✎Простые решения JavaScript - ссылки Код
-
✎Простые решения JavaScript - дата и время (русский и iso формат) Код
-
✎Учим DataContext правильно воспринимать Null и DBNull.Value в параметрах Код
-
Непопулярные и малопосещаемые материалы - модуль Joomla 2.5 Код





