Как сделать иконку на примере графика и календаря?
- Категория: Технические советы
- – Автор: Игорь (Администратор)
Если вы задумывались над тем, как сделать иконку и посчитали, что для этого необходимы серьезные познания в дизайне и умение использовать сложные инструменты, то вы не совсем правы. Действительно, многие профессиональные иконки создаются в мощных графических редакторах, как Gimp и Photoshop. Но, это не отменяет тот факт, что даже со средним редактором можно создать вполне неплохие или даже профессиональные иконки. И в рамках данной статьи будет показано, как всего за несколько простых шагов создать иконку с графиком и значок с календарем.
Примечание: Иконки создавались в редакторе Paint.Net (см. ссылку выше), который относится к средним редакторам. Все используемые инструменты стандартны и их можно найти в любом аналогичном редакторе.
Как сделать иконку: основной алгоритм
Прежде, чем приступать к практической части - созданию иконок, рассмотрим базовый алгоритм, придерживаясь которого вы сможете легко и быстро сделать иконку.
Примечание: По данном алгоритму создаются и профессиональные иконки, поэтому его стоит запомнить сразу. Отличие заключается в количестве инструментов и шагов, сделанных человеком на каждом этапе.
Вначале, мысленно представьте себе, что вы хотите получить в итоге. Какой формы должна быть иконка. Как она должна располагаться на области. И прочее. Данный этап важен. Так как многие вещи можно отобразить совершенно по разному. Только не усердствуйте слишком сильно. Достаточно даже самого простого образа. К примеру, если вам нужно создать иконку, ассоциируемую с танком, то достаточно и и следующего образа - башня танка, направленная в сторону.
Следующим этапом необходимо нарисовать каркас иконки. Продолжая пример с танком, это несколько прямоугольников, овалов и кружочков. Такого каркаса будет вполне достаточно, чтобы начать задумываться над тем, "куда, чего и как" прикрутить. При этом совершенно не обязательно, что бы в каркасе не было каких-либо огрехов. Где-то линии могут криво сходиться, где-то может не хватать округлости и так далее. На данном этапе важен лишь образ.
Теперь, когда у вас есть каркас, можно приступать к следующему этапу созданию общего фона - заливка цветом, градиент, различные эффекты общего плана. На примере танка, это цвет башки, цвет дула, задний фон (если он есть), фон пламени, цвет снаряда и так далее.
Последним этапом является добавление мелких элементов, специфических эффектов и затирание (или перезапись чем-нибудь другим) мелких дефектов. Другими словами, всякие рюшечки, звездочки, блики и прочее. Продолжая с танком, это красная звезда на боку башни, антенки, царапины и так далее.
Как видите, базовый алгоритм создания иконки достаточно прост - от общего к деталям. Безусловно, это не означает, что вам обязательно следовать тютелька в тютельку. К примеру, если вы знаете, что тень внизу будет стандартного типа (сплющенный овал) и никак не будет зависеть от остальной части рисунка, то ее можно добавить еще на этапе создания каркаса.
Как сделать иконку: рисуем график
Итак, допустим, вы задались вопросом, как сделать иконку с графиком. Следуя базовому алгоритму, начинаем представлять себе график. Не мудрствуя лукаво, возьмем простой плоский график, соединяющий несколько точек. Соответственно, рисуем каркас из трех прямых (низ и бока - границы одним словом) и двух одинаковых ломанных линий с отступом, отображающих динамику в графике, как показано на картинке ниже. Каркас есть.
Приступаем к заливке. Всю внутреннюю область графика заполняем светлым градиентом, чтобы границы оттягивали на себя внимание. Однако, градиента не совсем достаточно, может создаться впечатление огрызка или битого стекла, поэтому проводим промежуточные пунктирные линии, чтобы подчеркнуть, что это все таки график. Это действие, в принципе, необходимо выполнять на последнем этапе, но раз бросилось в глаза, то почему сразу не сделать?
Теперь, необходимо как-то выделить пространство между двумя ломанными линиями, поэтому выделяем на основном слое волшебной палочкой область между линиями, создаем еще один слой, копируем в него область и заливаем более темным или насыщенным цветом (см. рисунок). Как видите дефекты хоть и видны (закраска ломанных областей обычно плохо выполняется), но рисунок уже больше похож на иконку. Теперь, избавимся от этих дефектов - размоем слой с залитой границей. Для этого воспользуемся, к примеру, инструментом "в движении" и растянем заливку по вертикали (см. рисунок). Как видите, в принципе иконка готова, осталось только дополнить ее тенью снизу, что и делаем, добавляя в самый низ приплюснутый овал серого цвета.

Согласитесь, что ничего сверх сложного не было применено - все инструменты стандартны. Кроме того, следуя этой инструкции, на создание такой иконки у вас уйдет от силы минут 5, а если совсем лениться, то все 10.
Как сделать иконку: рисуем календарь
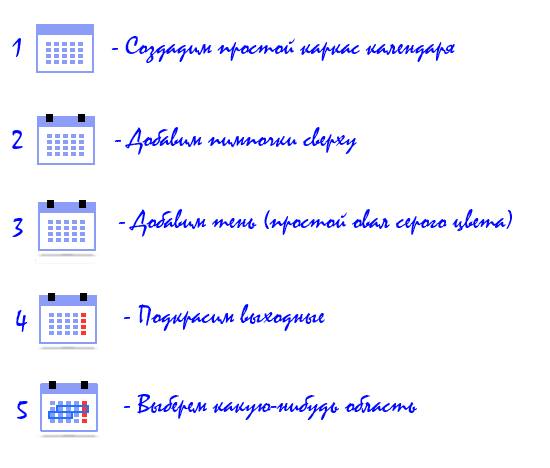
Теперь, попробуем сделать иконку с календарем. Вспоминаем базовый алгоритм и начинаем представлять себе рисунок календаря. Так же не мудрствуя лукаво, берем за основу плоский вид календаря, тем более с ним знаком практически каждый. Начинаем рисовать каркас, который представляет из себя обычный прямоугольник с таблицей дней внутри (см. рисунок). В принципе, в зависимости от ваших задач, даже такой иконки может быть более, чем достаточно. Но, все же попробуем его немного украсить. Для этого добавим сверху еще пару прямоугольников, которые схематично отображают кольца (или другие виды креплений). Затем добавим небольшую тень внизу (все тот же приплюснутый овал), так как знаем, что она не будет зависеть от рисунка. Теперь, приступам к заливке. В принципе, единственное, что можно на календаре залить - это выходные. Поэтому, просто красим соответствующие дни в красный цвет, как это обычно делается. Остается только добавить какую-нибудь изюминку, например, выбрать область на календаре, что и делаем. Иконка готова.

Как видите, сделать значок календаря было еще проще, чем график. Следуя этой инструкции, у вас на это уйдет не более пары минут. Кроме того, если вы заметили, то по большому счету, каждый этап создания иконки представляет собой уже готовый вариант.
Теперь, вы знаете, что сделать иконку своими руками это задача, посильная практически каждому и не обязательно требующая сложных познаний или инструментов.
-
Как проверить открытые порты или осуществить сканирование сети? Программа Retina Технические советы

-
TinyTask программа для записи действий мыши Технические советы

-
Capsa Free программа для учета трафика интернета Технические советы

-
Как узнать какой процессор на компьютере? Программа Qwikmark расскажет Технические советы

-
Не воспроизводится видео на компьютере? Узнайте почему с Moo0 Video Info Технические советы

-
Программа Airtime: как создать свою радиостанцию или что можно сделать со свободным компьютером? Технические советы

-
DataSafe Backup программа для резервного копирования данных (бэкап) с жесткими ссылками Технические советы

-
Скачать 360 Total Security на русском языке Технические советы

-
Нужна напоминалка на рабочий стол Windows? Нет ничего проще Технические советы

-
Программа Uncheky или долой потенциально нежелательные программы! Технические советы





